/
Vertical Layout
Vertical Layout
A Vertical Layout is a general-purpose container which can be handy for grouping controls. They:
- do not affect the visual look of the app (unless you apply Styles to them).
- have the xmlns Property, which allows the definition of a namespace declaration (such as xmlns="sap.ui.unified"), which can be used by the children elements.
- are useful for grouping Controls which are to be included in a Widget.
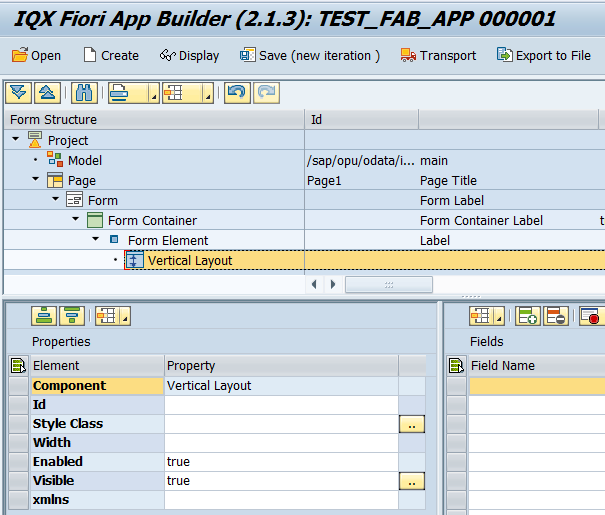
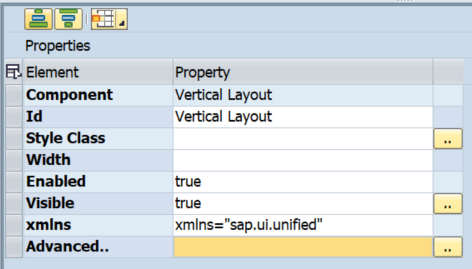
Properties of Vertical Layout
Properties
- Id - unique identifier of the control
- Style Class - assign a predefined SAPUI5 CSS or a CSS class defined in the CSS of the App
- Width - width setting
- Enabled - set a boolean value or a variable with type boolean from the Model to control the enable property
- Visible - set a boolean value or a variable with type boolean from the Model to control the visibility property
- xmlns - used to add an SAPUI5 namespace. e,g, xmlns="sap.ui.unified" will allow you to use a custom node with a type of Calendar which is of type sap.ui.unified.Calendar. This is a way to add controls from other sap.ui namespaces.
- Advanced - Properties of the control not available in the above list can be added here.
Setting Additional Properties provides further information about the Advanced property
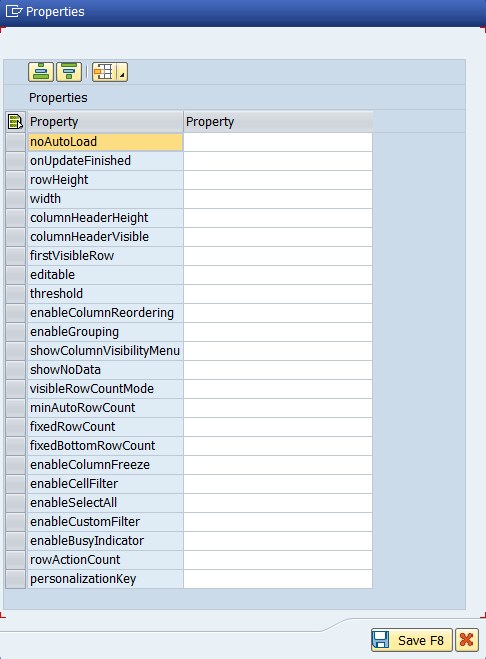
More Properties Screen
- No Auto Load – setting to prevent loading the data into the table
- OnUpdateFinished - executes the javascript function assigned for this event
- rowHeight – controls the height
- Width – controls the width
- columnHeaderHeight - controls the header height
- columnHeaderVisible – shows/hides the column header
- firstVisibleRow – first visible row
- Editable - enables/disables the table
- Threshold - defines the number of entries to be requested from the model for each grow (e.g. setting it to 100 will request and show the first 100 entries)
- showColumnVisibilityMenu
- showNoData – shows the table when empty
- visibleRowCountMode, minAutoRowCount, fixedRowCount, rowActionCount and fixedBottomRowCount – Row count properties
- enableColumnFreeze, enableCellFilter, enableSelectAll, enableCustomFilter, enableBusyIndicator, enableColumnReordering and enableGrouping – enable additional table properties and funtionalities
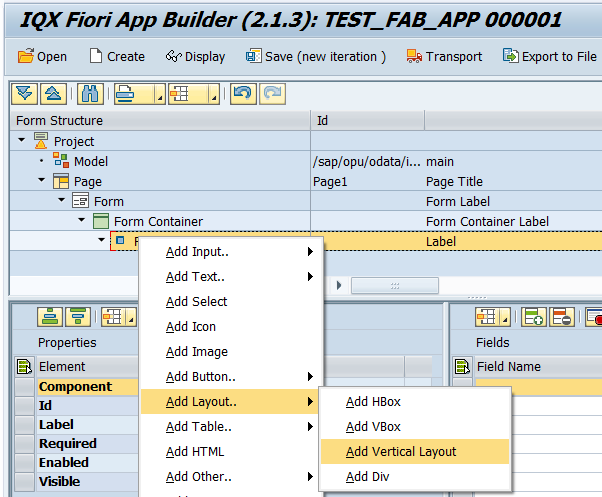
Step-by-step guide
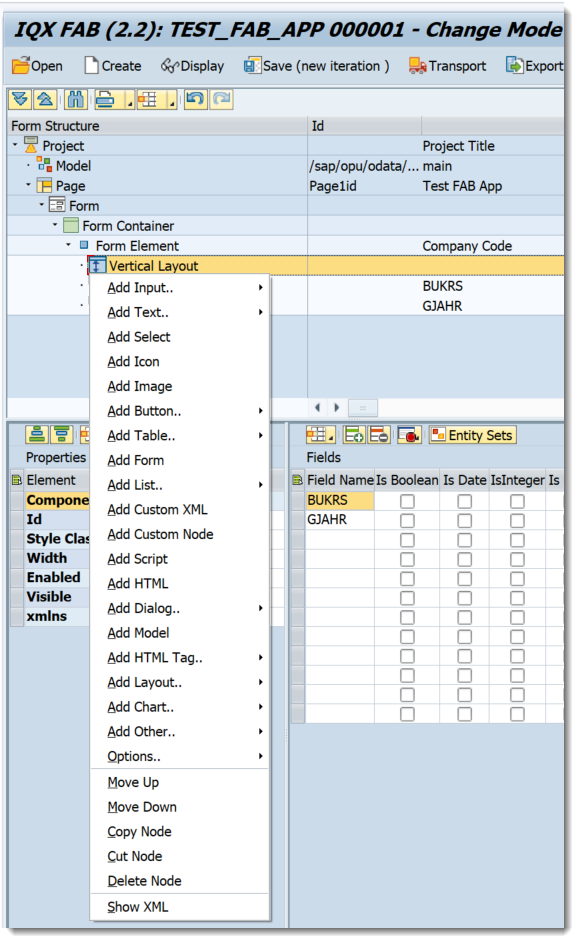
How to add an Vertical Layout
- Right click on a Page, Form Element or from any elements under Add Layout and select Add Vertical Layout
- An Vertical Layout control has been added
- UI Elements including Model can be added under the Vertical Layout Control by doing a Right click from it
Related articles
Related content
Vertical Layout
Vertical Layout
More like this
2.2.10.46 Grid Layout
2.2.10.46 Grid Layout
More like this
Block Layout
Block Layout
More like this
Common Control Properties
Common Control Properties
More like this
Common Control Properties
Common Control Properties
More like this