/
VBox
VBox
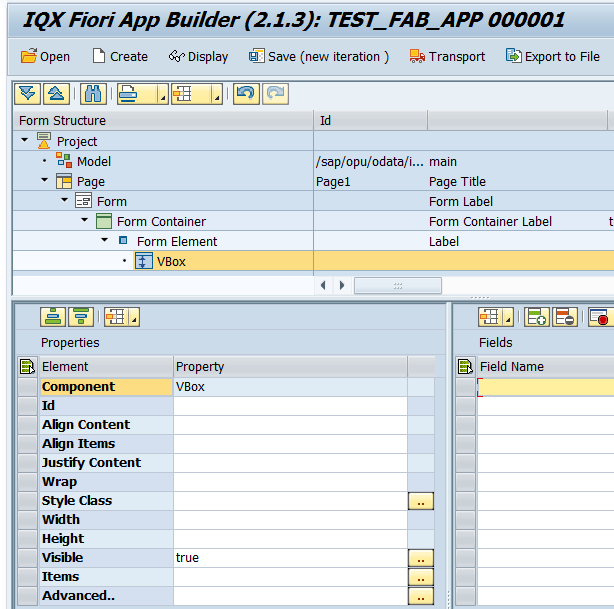
Properties of VBox
- Id - unique identifier of the control
- Align Content - alignment container lines when there's extra space along the cross-axis
- Align Items - alignment of the elements from top to bottom
- Justify Content - alignment of the elements from left to right
- Wrap - determines the wrapping behavior of the control
- Style Class - assign a predefined SAPUI5 CSS or a CSS class defined in the CSS of the App
- Width - width setting
- Height - height setting
- Visible - set a boolean value or a variable with type boolean from the Model to control the visibility property
- Items - items within the flexible box layout
Advanced - properties of the control not available in the above list can be added here.
Setting Additional Properties provides further information about the Advanced property
Step-by-step guide
How to add an VBox
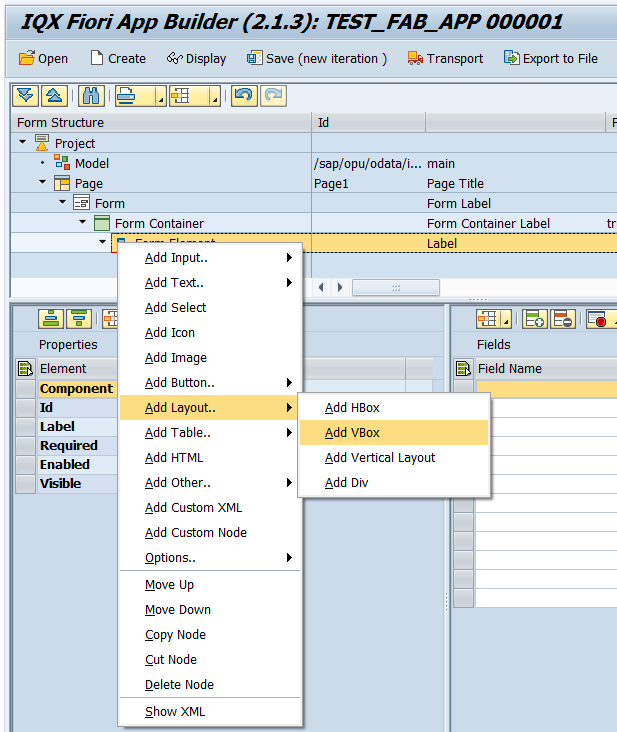
- Right click on a Page, Form Element or from any elements under Add Layout and select Add VBox
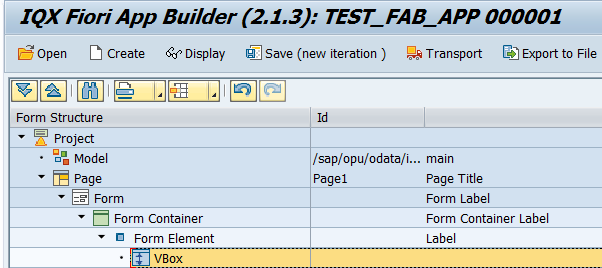
- An VBox control has been added
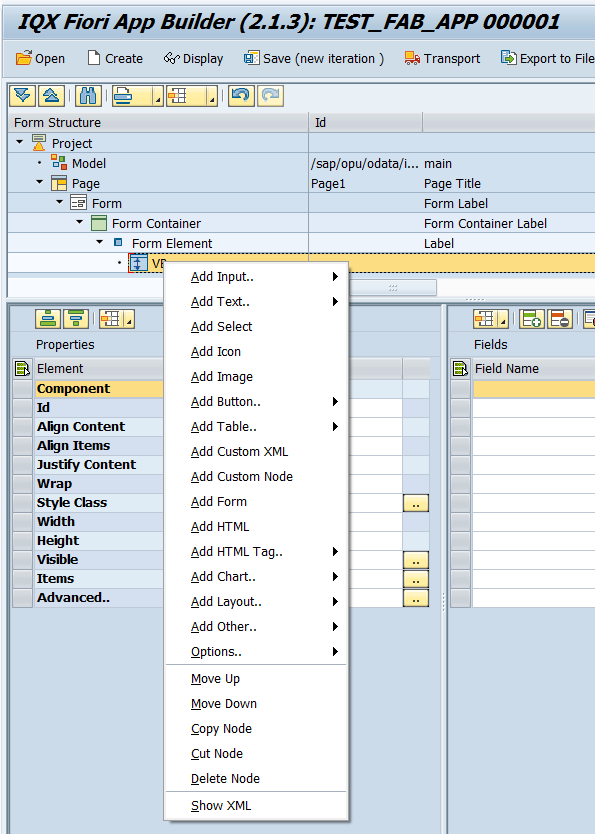
- UI Elements can be added under the VBox Control by doing a Right click from it
Related articles