Expression binding in FAB
SAPUI5 allows for the use of Expression binding 'in-line' to execute code (for example, to do certain calculations or comparisons) in places where one would normally use a variable, or call a custom function.
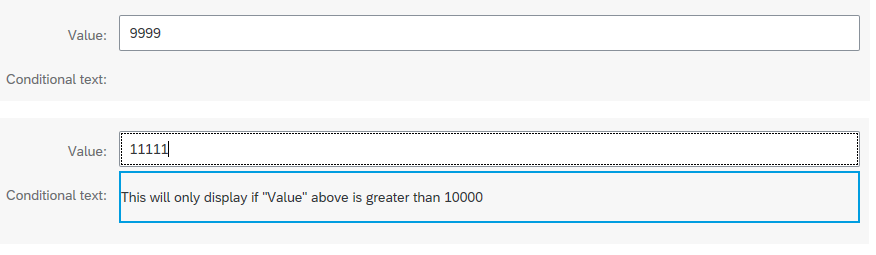
For example, on the screen below we want to display/hide the contents of the text control, depending on the value in the input field:
You could:
- Define a Boolean variable in the data model (called 'visible', or something similar).
- Assign this variable to the 'Visible' property in the Properties of the text field.
- Write JavaScript to set the 'visible' field to true or false, depending on the value in the 'Value' input field.
OR, you could:
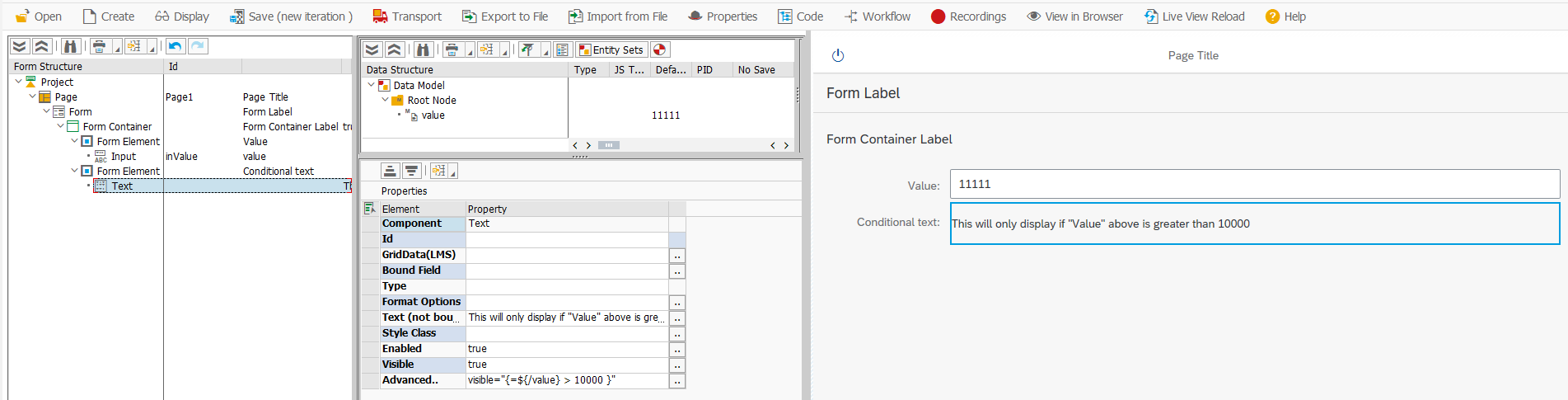
- Use expression binding, accessing the value directly to set the "visible" property of the text control.
Example:
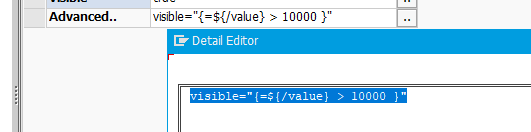
visible="{=${/value} > 10000 }"(where 'value' is the data model field bound to the Value input field)
Notes on syntax:
- The whole expression needs to be surrounded by curly brackets, and the first character within the curly brackets must the the equals sign ‘=’, i.e.
{= ..expression ....} - The reference to the data model field is made with the ${field} syntax. The '/' is used to indicate that the field you want to bind to is at the root node of your data model (and not, for example, in a table).
{$/field} - field is in the 'root' of the data model
vs
{$field} - field is at the same level as the control to which the binding applies - You can combine expressions using the JavaScript logical OR and/or the logical AND operators. Note that the logical OR is '||' and the logical AND is '&&'. However, for use in Expression binding, the logical AND must be escaped as '&&'. See examples below for the exact syntax in an expression.
- Comparisons between fields must be done with the ‘is exactly equal to’ variations of the equality operations (3 characters not 2). That is, you must use '===' (but not '==') for equality and '!==' (but not '!=') for inequality.
Note - use in FAB:
- When using the 'visible' or 'enabled' properties, or the Advanced property in FAB, you will need to include the surrounding curly brackets yourself.
- For some of our properties - like Bound Field for inputs for example - FAB already inserts the surrounding curly brackets because it is a binding, so the expression should just be:
=...expression.
Tip: Use the "Show XML" menu option on the control in FAB to see the final outcome - this way you can see how the expression will be presented to the browser.
Further notes / examples:
- Determining a text value based on a field (like the Debit/Credit indicator in SAP), which also shows us an IF/ELSE type construct:
{=${SHKZG} === 'H’ ? 'Debit' : 'Credit' ) }This translates to (in pseudo-code):
IF SHKZG = 'H' THEN
use/display 'Debit'
ELSE
use/display 'Credit'
ENDIF.
The 'state’ property of an element (Object Status), which is usually, ‘None’, ‘Success’, ‘Warning’ or ‘Error’, can be dynamically determined based on another model variable, for example:
{=${field} === 0 ? 'Success' : ( ${field} === 1 ? 'Warning' : 'Error' ) }Note the chained / nested IF in the example above.
This translates to (in pseudo-code):
IF field = 0 THEN
use/display 'Success'
ELSE
IF field = 1 THEN
use/display 'Warning'
ELSE
use/display 'Error'
ENDIF.
ENDIF.
- The following examples were sourced from the SAP documentation at: Expression Binding:
<!--Set to visible if the status is critical and the amount is above the threshold (note escaping of &&)--> visible="{= ${status} === 'critical' && ${amount} > 10000 }"
<!--Text for amount level using language-dependent texts from the resource model.--> text="{= ${/amount} > 10000 ? ${i18n>/high} : ${i18n>/normal} }"
<!--Set to visible if the rating is VIP, ignoring case or if the order amount is greater than 10,000.--> visible="{= ${/rating}.toUpperCase() === 'VIP' || ${/orderAmount} > 10000 }"
<!--Set to visible if the rating contains VIP, ignoring the case. --> visible={= RegExp('vip', 'i').test(${/rating}) }
<!--Text is maximum of three values.--> text="{= Math.max(${/value1}, ${/value2}, ${/value3}) }"
<!--Control is enabled only if the order status is set.--> enabled="{= ${/orderStatus} !== null }"
Credit:
Some examples taken from the SAP documentation at: https://help.sap.com/saphelp_uiaddon10/helpdata/en/da/f6852a04b44d118963968a1239d2c0/content.htm?no_cache=true