/
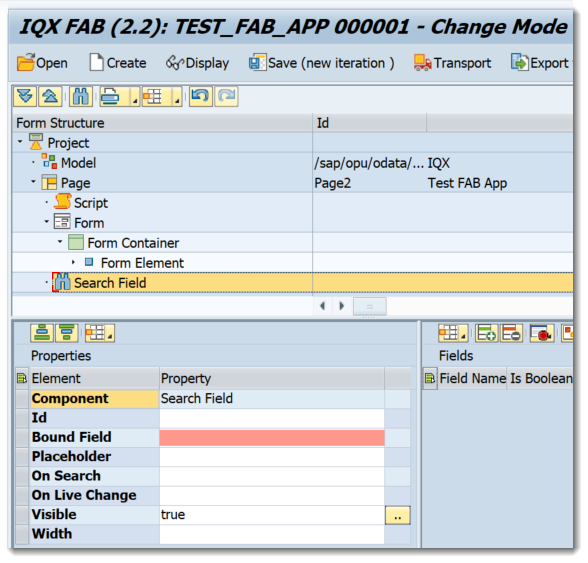
Search Field
Search Field
Properties of Search Field
- Id - unique identifier of the control
- Bound Field - the Field Name that links the Control to the Data Model
- Placeholder - text that will be displayed before an input has been made. A help or instruction text can be put here (e.g. instruction for the correct format)
- On Search - executes the javascript function assigned for this event
- On Live Change - executes the javascript function assigned for this event
- Visible - set a boolean value or a variable with type boolean from the Model to control the visibility property
- Width - sets the width
Step-by-step guide
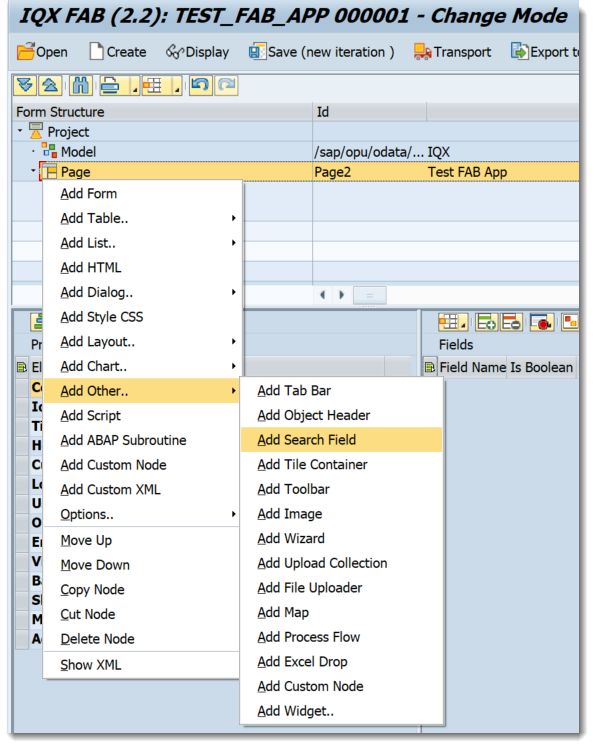
How to add a Search Field
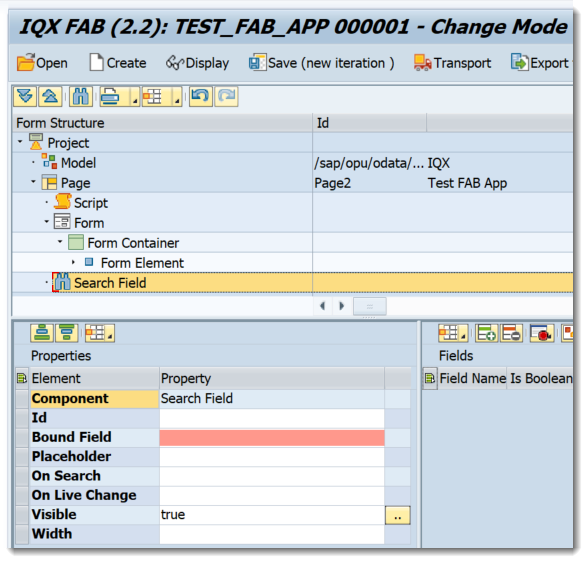
- Right click on a Page or from any elements under Add Layout and select Add Other-→ Add Search Field
- A Search Field Control has been added
Related articles