Basic Workflow
Set-up workflow staging points for the Form starting with draft(optional), submit, approve, reject through to completion, by using the Workflow menu item.
Or from Project--->Workflow
The option also allows you to
controls the button display and its icons at the footer of the page
- determines the status of the App based on the actions performed
- indicate if the attachments user control is to be made available in the footer and at what stage it should appear
- enable backward navigation
- provides escalation or reminder functionality
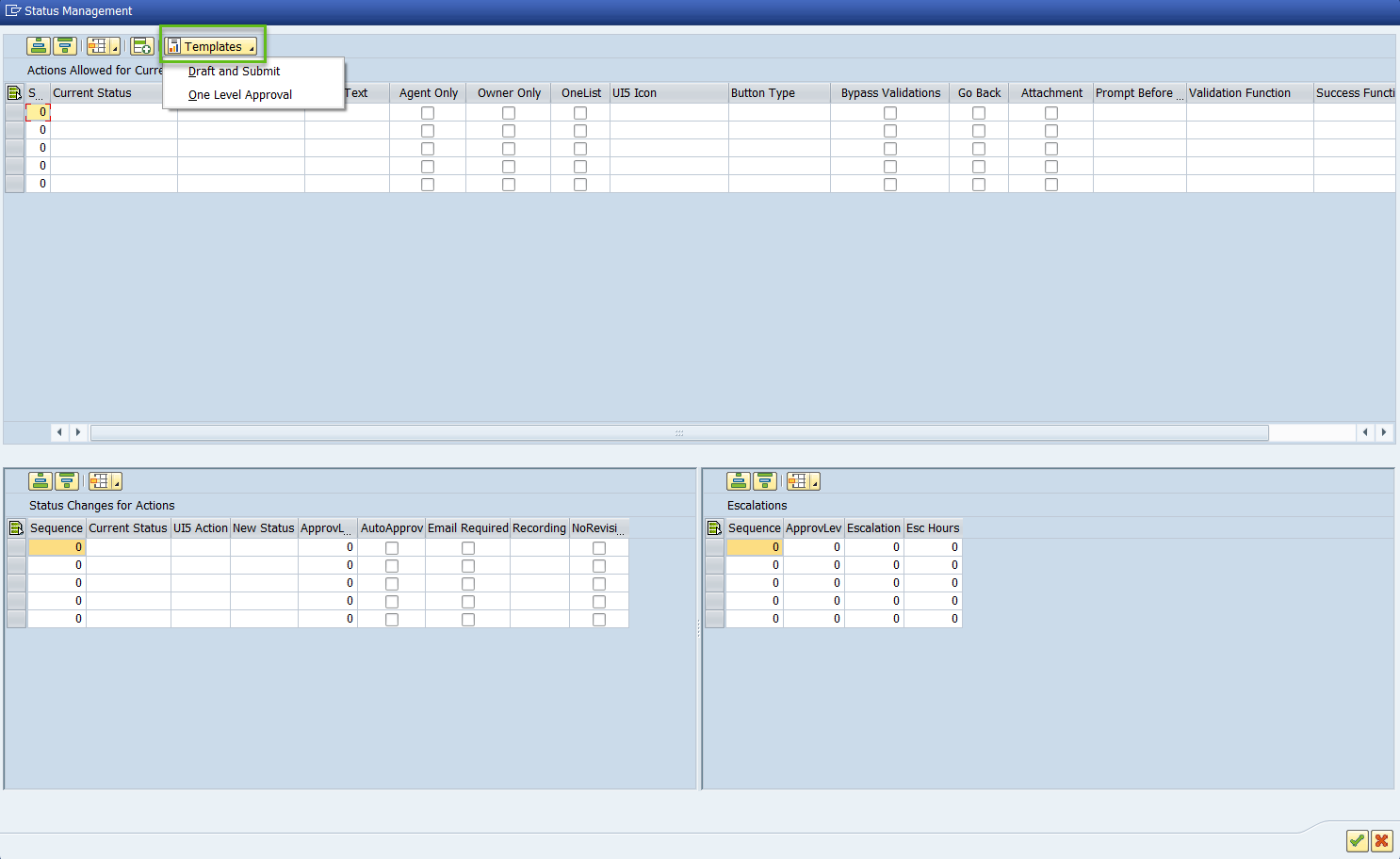
After selecting the Workflow option from the FAB workbench the below screen is presented without any data. To populate your requirements select a template.
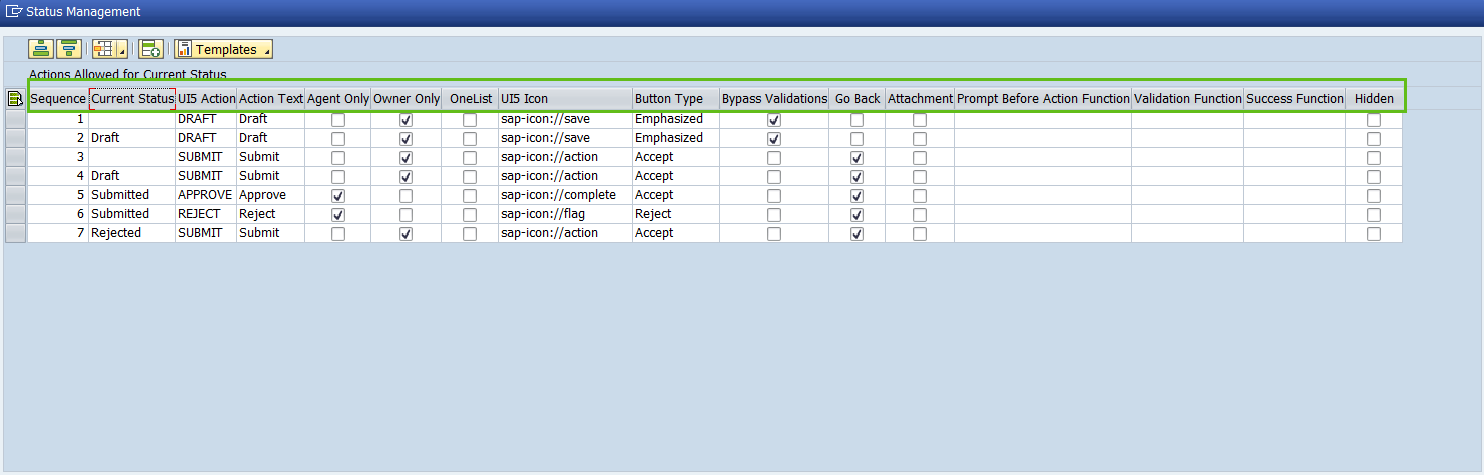
After choosing one of the templates the screen is automatically updated with the information that best suits the template that you have chosen. This can then be edited according to specific requriements. In the below screenshot 'Draft and Submit' was chosen followed by 'One Level Approval' resulting in the data shown.
Action Allowed for Current Status
In the above screen fields represent the following:
Current Status:
blank - form is on the screen but has not yet been saved
non blank - the form has been saved and it is at the 'Curent Status' stage
UI5 Action and Action Text:
These are the actual button's Action value and the word that's being displayed e.g. 'Draft'
Agent Only:
This option allows the approver access to the form at the Current Status.
Owner Only:
This option allows the submitter access to the form at the Current Status.
UI5 Icon:
This is the small icon that displays to the left of the button text.
Button Type:
Emphasized = blue
Accept = green
Reject = red
Bypass Validations:
Tick this option to avoid the system doing validations. It may be useful when validations may not be required or when testing the flow only.
Go Back:
Tick this option if after completion of the form you want the screen to be routed back to the launchpad
Attachments:
Tick this option to indicate to FAB that the attachments option with icon must be made available in the footer of the form.
Prompt Before Action Function:
The Prompt Before Action Function allows you to enter a JavaScript function name, which must exist in a 'Script' element of the Form. This function is called before the action takes place.
Implement this if you need to have a prompt asking for a user's input before the App can proceed with the action.
Validation Function:
The Validation Function allows you to enter a JavaScript function name, which must exist in a 'Script' element of the Form. This function is called when the Form is attempted to be submitted (if the ByPass Validations setting on the action is false). The function allows client-side validations to be performed before sending the data to the back-end. If the function returns false, the call to the back-end is aborted.
Generally, most validations are done on the back-end in SAP (via implementation class and method VALIDATIONS_ON_SAVE). This Validation function allows some checks to be made before sending the data to the back-end.
Success Function:
The Success Function is a JavaScript function which must exist in a Script element in the Form. The function is called after the call to the back-end is successful and allows a deviation from the default behavior (which is usually to exit the form) [if Go Back is true on the action].
Implement this function if you do not want to go back to the main menu when the action is successful, but rather go back to the previous Page and refresh the list on that Page. It can be useful where an app has two pages - the first one being a list, and the second the main detail page.
Hidden:
The button's visibility can be set here
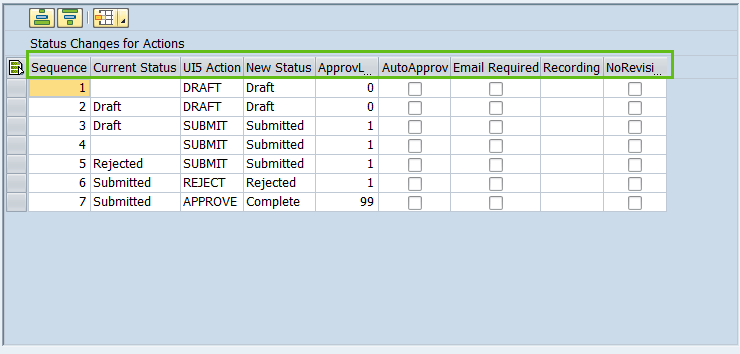
Status Changes for Actions
In the above screen fields represent the following:
Current Status:
blank - form is on the screen but has not yet been saved
non blank - the form has been saved and it is at the 'Curent Status' stage
UI5 Action:
This is the Action to be performed
New Status:
The derived and new Current Status after the UI5 Action has been performed successfully.
Approval Level:
The App's approval level derived after the UI5 Action has been performed successfully.
AutoAprov:
Set to automatically use the structure “one-up manager” in determining approvers
Email Requiredl:
Indicator if an email needs to be sent for a particular action
Recording:
Assignment of BDC Recording. Further details is described in BDC Recording