The width of items within a Form Element can be controlled by changing the number of columns which they occupy (depending on whether the screen is Large, Medium or Small).
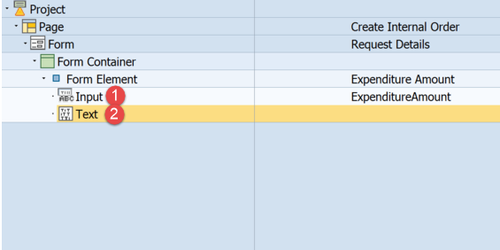
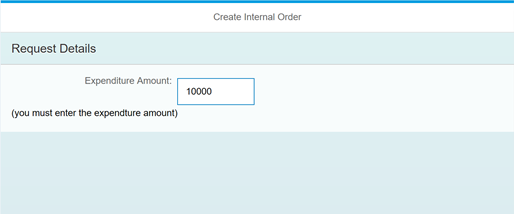
For example, the following Form Element has two fields; an Input and a Text.
Each of these is occupying the same equal amount of space along the Form Element.
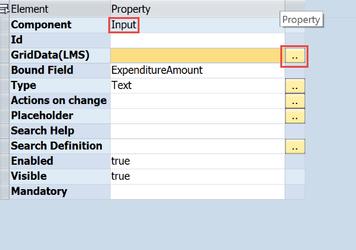
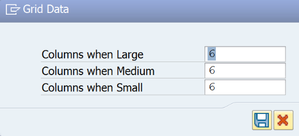
By editing the GridData(LMS) property of the Input, it can be made to take up fewer columns in the grid.
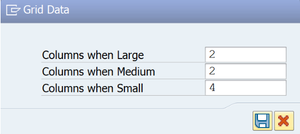
Grid Data is changed to:
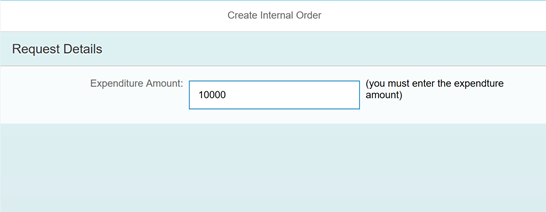
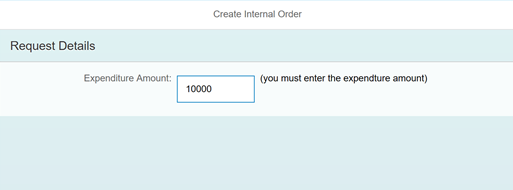
The result is:
In this example the Input fields is taking up fewer columns and the Text has wrapped on to the second line.
To improve this, set the GridData property of the Text.
The imaginary grid has 12 columns. In this case, the Label is taking up 4 columns, the Input 2 columns (now). This means there are 12 - 4 - 2 = 6 columns remaining on the line. Setting the GridData property of the Text to a value <=6 will keep the Text on the same line as the Input.
Result:
Related articles







Add Comment