You can enhance your form App by using the flexibility within FAB to use create your own Custom Controls.
If you require use of a User Interface that is not yet available within FAB then you can add your own custom control.
This example covers introducing a Custom Control that has two controls within it, FileUploader and a Button.
It also covers controlling the visibility of the new Custom Control.
Finding the custom control that you require can be done obtained by using the standard SAP UI5 Demo Kit. Search for the Demo Kit using Google - 'SAP UI5 Explored'.
...
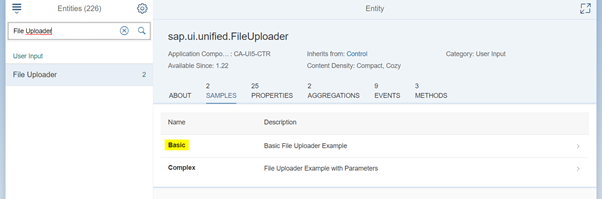
- Search for the UI control that you want to use. For this example try File Uploader.
...
3. Click on Basic followed by the Show Source Code icon highlighted below.
...
ChkBoxFileUpload and UploaderVisible (boolean and default to false).
Create a Check Box Control with actions when ticked or unticked.
...
When the Check Box control is ticked the Custom Control (with two UI’s) that you are about to introduce become visible.
a. Define a FAB Custom XML within the Form Element. Its visibility is controlled by the UploaderVisible variable.
...
The rows are pushed onto the oData table variable defined by var oData = [];
...
When all of the rows have been retrieved from the file they are bound to the Table using setField(“TestTable”,oData);
...
Not included here is the option to also attach the uploaded file to the form/application.
function handleFileUpload(evt){
...
The columns of the table could be selectively defined as input and/or text and can then be updated after upload.
In this next example column one is defined as text (not editable) and columns two and three as input.
Other controls notes
Navigation List
- On item select, the key can be selected by using the following codes:
var a= evt.getParameters().item.getBindingContext().getObject();
- On item select, the key can be selected by using the following codes:
Remove app in Shell
function iniPage() {
thisFormsController.getView().oParent.oParent.oParent.oContainer.oParent.setAppWidthLimited(false);
};